ARガイド

商品を買うときに、実際にお部屋に置いてみないとイメージがしづらいことはありませんか?
YagikenのARは、アプリが不要!スマートフォンのカメラで画面ごしに、お部屋に3Dの商品を配置することができます。
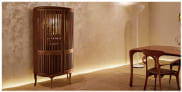
商品を360°回転させて
隅々までチェックすることができます

メジャーを使わず
お部屋への配置を
確認できます

アプリを使わず
ボタンを押すだけで
使えます

ご利用方法

ARで確認したい商品を
選びます
※AR対応は現代仏壇とRelaxのみです。

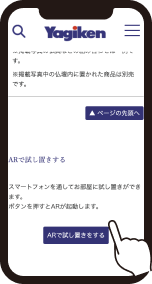
商品ページ下部にある、
「ARで試し置きをする」ボタンを
押します
※PCではQRコードが表示されますので
お手持ちのスマートフォンQRリーダーで
読み込んでください。

ARが立ち上がったら
仏壇をお部屋に設置したイメージを
確認できます
動作環境
【iPhone】
OS: iOS14以上
ブラウザ: Safari 最新版
【Android】
OS: Android9.0以上
ブラウザ: GoogleChrome 最新版
※Android端末搭載の標準ブラウザは未対応
※空間認識コンテンツをAndroidにて閲覧する際、GooglePlay開発者サービス(AR)を使用している為、
以下URLに記載されている端末のみで閲覧が可能となります。ご注意ください。
※wifi環境でのご利用を推奨いたします。
Google Play開発者サービス(AR)対応端末一覧
https://developers.google.com/ar/discover/supported-devices
【ご利用にあたっての注意事項】
・ARはあくまでシミュレーションであり、実際のサイズ・色・素材等を保証するものではございません。
・ARが見にくい場合はスマートフォンやタブレットの画面を明るくしてください。
・周囲に十分注意してご利用ください。